Recomendamos esta extensión de navegador utilizada por diseñadores gráficos y desarrolladores para gestionar los colores en una página web.
Por Mario Miguel Rodríguez Martínez
El color es un factor que puede influir poderosamente en las decisiones de los usuarios y en su experiencia en línea. La paleta de colores de un sitio web puede inducir estados de ánimo y dirigir la atención de los visitantes de maneras sorprendentes. Por eso, tomar decisiones acertadas en cuanto a la elección de los matices en el diseño web es esencial para el éxito. Y aquí es donde entra en juego una herramienta indispensable: ColorZilla.
Con este programa, puedes obtener fácilmente el código de color de un elemento específico en una página web o de todos los tonos empleados en ella. Su utilidad se extiende a la creación de paletas personalizadas y a la manipulación de estas en tiempo real, lo que mejora la eficiencia y la calidad del diseño web.
Este software está disponible tanto para Mozilla Firefox como para Google Chrome, lo que lo hace accesible para un amplio espectro de usuarios. Además, es compatible con múltiples sistemas operativos, incluyendo Windows, Mac OS y Linux, volviéndose una herramienta verdaderamente versátil.
Otro punto fuerte de la app es su capacidad para capturar y ajustar fácilmente tonalidades y luego pegarlas en otros programas de diseño, lo que facilita el trabajo entre tu navegador y otras aplicaciones.
Sin embargo, para aprovechar al máximo esta función, es importante saber cómo utilizar ColorZilla de manera efectiva. A continuación, te ofrecemos una guía paso a paso para sacar el máximo provecho de esta valiosa extensión de navegador.

1- Abre tu navegador web. Antes de comenzar, asegúrate de estar utilizando un navegador compatible con ColorZilla. (Firefox o Chrome).
2- Ve a la tienda de extensiones o complementos.
3- En la barra de búsqueda de la tienda, escribe “ColorZilla”.
4- Haz clic en “Instalar” o “Añadir”.
5- Confirma la instalación si es necesario.
6- Accede a ColorZilla haciendo clic en el icono de la app que aparece en la barra de herramientas de tu navegador.
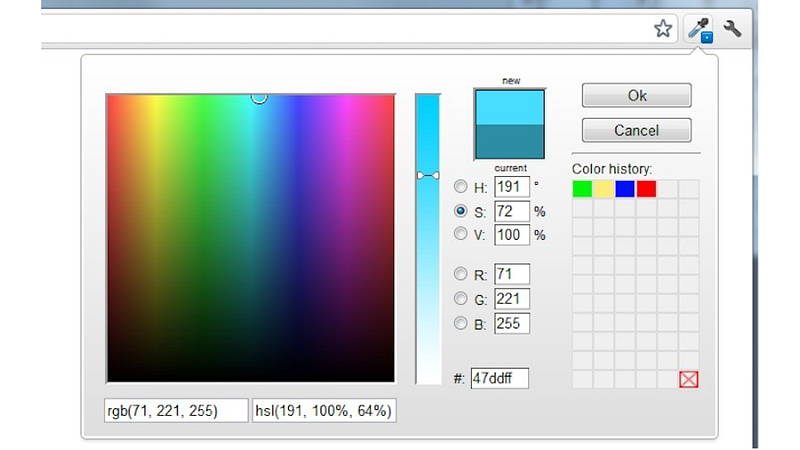
7- Utiliza el Selector de Color: te permite elegir y capturar colores desde cualquier página web. Para esto, puedes abrir la página web de la que deseas capturar un color, hacer clic en el icono de la herramienta y, al pasar el cursor sobre la tonalidad que desees capturar, verás como el cursor se convierte en un cuentagotas.
8- Haz clic en el color que desees capturar.
9- Puedes también guardar paletas, asignarles un nombre para mayor organización y copiar esos colores en otras aplicaciones.

Entre sus características más destacadas, ColorZilla ofrece un selector similar al de programas de edición de imágenes como Photoshop. También incluye un cuentagotas que permite seleccionar cualquier color en pantalla para conocer su valor en RGB o hexadecimal, así como la clase o ID del elemento web en el que te encuentras trabajando. Además, brinda la capacidad de hacer zoom en la página de manera rápida y sencilla.