Imagen: tomada de dribbble.com
Estudiar diseño web ahora es más fácil que nunca gracias a CSS Peeper, una extensión para Google Chrome que ha conquistado a más de 16 mil diseñadores desde su lanzamiento en 2016.
Desarrollada por David Mlynarz y Jędrzej Sadowski, esta herramienta se ha convertido en un recurso invaluable para aquellos que desean desentrañar los secretos visuales detrás de las páginas más populares de la web.
¿Alguna vez te has preguntado qué fuentes se utilizan en tu sitio web favorito, cómo se logran esas combinaciones de colores llamativas o de dónde provienen esos atractivos iconos?
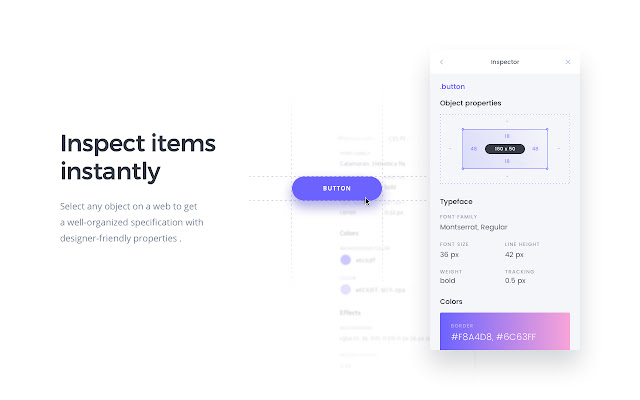
CSS Peeper llega para responder a todas estas preguntas y más, permitiéndote inspeccionar cada elemento visual de una página web sin tener que sumergirte en complicados códigos.
Otra característica destacada de esta herramienta es su interfaz intuitiva y ordenada.
Mlynarz y su equipo se aseguraron de que la experiencia de inspección fuera fluida y eficiente, organizando los estilos de manera coherente para una interpretación clara y útil.
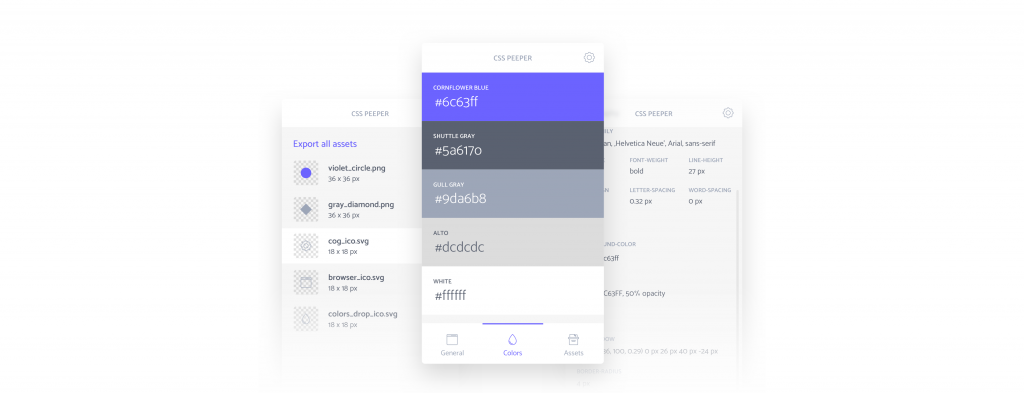
Esto significa que, desde sombras y rellenos hasta iconos y tipografías, todo está al alcance de tu mano y listo para descargar en formatos como PNG, SVG o JPG.
Pero CSS Peeper no se detiene ahí. Con cada actualización, esta extensión se vuelve más potente y versátil. La última trajo consigo nuevas herramientas y mejoras que han entusiasmado a la comunidad de diseñadores. Ahora, cambiar de un valor HSL a uno RGB es más sencillo que nunca, y la opción de descargar elementos individuales o conjuntos en un archivo .zip agrega un nivel adicional de conveniencia.

Si desea comenzar a usar la app puede seguir estos pasos:
1. Descarga e instala CSS Peeper desde la Chrome Web Store.
2. Activa CSS Peeper haciendo clic en su ícono en la esquina superior derecha de Chrome.
3. Abre una página web y haz clic en el ícono de CSS Peeper para inspeccionar visualmente sus elementos.
4. Explora detalles avanzados haciendo clic derecho en un elemento y seleccionando “CSS Peeper” en el menú contextual.
5. Exporta imágenes o recursos visuales haciendo clic en el ícono de descarga y seleccionando el formato deseado.

CSS Peeper ha redefinido la forma en que los diseñadores exploran, analizan y obtienen inspiración de las páginas web.
Ya no es necesario perder tiempo navegando por complicados códigos; esta extensión te brinda acceso directo a los elementos visuales que hacen que una página web sea única y atractiva.
Si eres un diseñador en busca de una herramienta que simplifique tu flujo de trabajo y te ayude a crear experiencias visuales impactantes, CSS Peeper es definitivamente una extensión que debes tener en tu arsenal creativo.